界面
界面:即GUI,表示图形用户界面(Graphical User Interface),用于向玩家显示游戏相关的信息。GUI 可用于向玩家显示其角色的等级、生命值和金币数量,也可以为菜单和物品栏系统创建按钮。
添加 GUI 到游戏中
最常见的 GUI 类型是屏幕 GUI,其行为类似于将贴纸放在玩家屏幕上的 2D 区域。当玩家移动镜头或探索游戏世界时,屏幕 GUI 会保持在相同区域中(位于屏幕上)。
当您制作新的 迷你世界 Studio 游戏时,此屏幕 GUI 区域开始并不存在 — — 您需要添加它。最简便的方法是将其添加到 StarterGui 服务,以便在玩家加入游戏时将其复制到玩家的本地游戏会话中。
1. 在管理器窗口中,找到 StarterGui 对象。
2. 将鼠标悬停在该对象上并单击圆圈 ⊕ 按钮。
3. 在弹出菜单中找到 2DUIRoot 并选择它,这将在您的 3D 游戏世界上方创建一个新的 2D 屏幕区域。

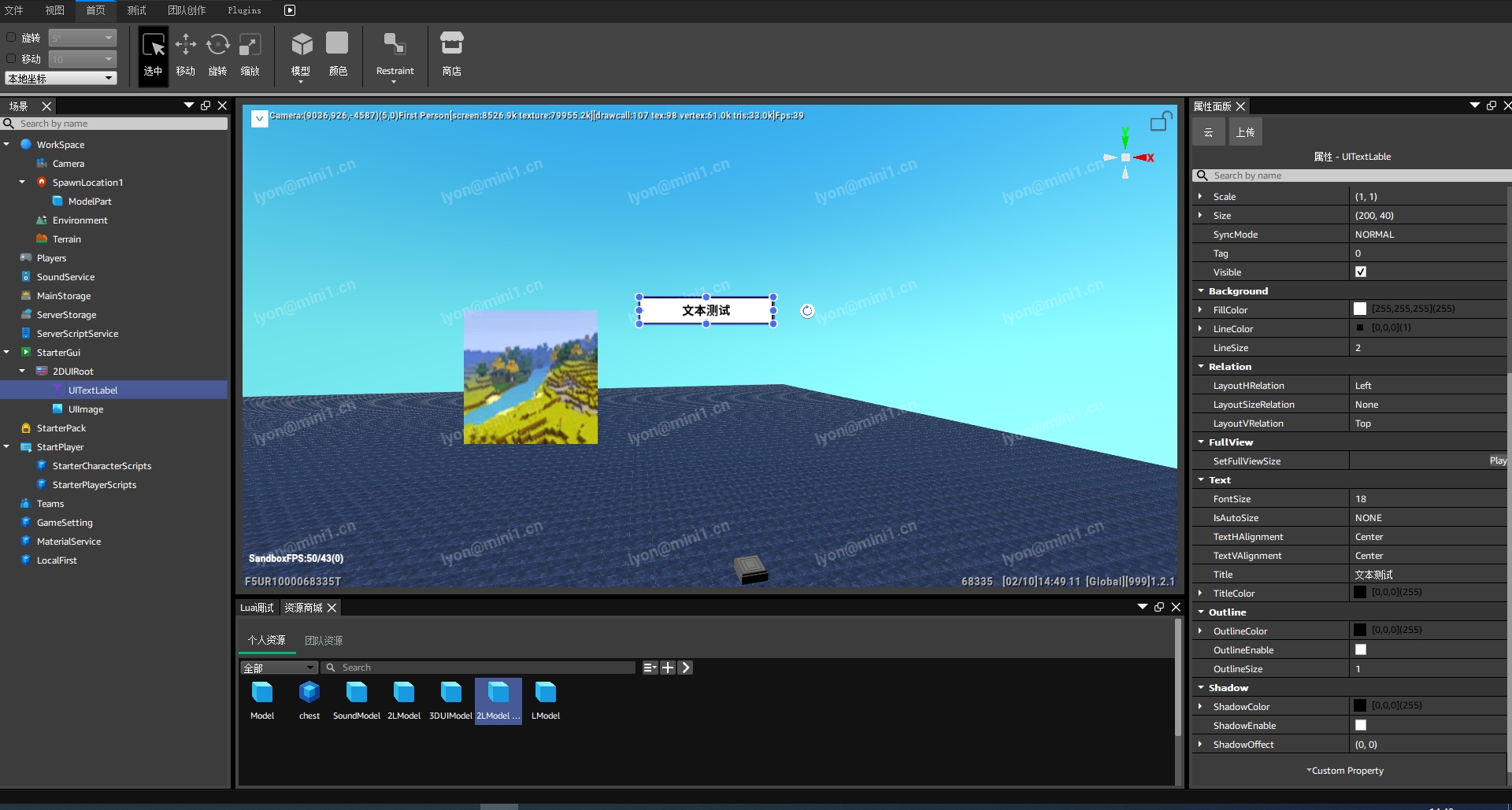
4. 添加节点对象(UIImage 或 UITextLabel)至屏幕 GUI
这个新的屏幕 GUI 当前为空:它只是一幅覆盖整个玩家屏幕宽度和高度的空白画布。
各种内容都可添加至屏幕 GUI。然后通过修改属性来调整它的显示。
Scale 属性
Scale 属性表示父对象的宽度或高度的百分比。请记住,屏幕 GUI“画布”覆盖 3D 游戏视图的全宽和全高 — 这意味着 Scale 属性可用于根据屏幕全宽或全高的百分比将对象直接定位于视图的中心、紧靠左边缘或右边缘或者两者之间的任何位置。
虽然 Scale 表示百分比,但是您输入的值范围通常应介于 0 和 1 之间,其中 0 等于 0%,1 等于 100%。例如:
| 值设置 | 描述 |
|---|---|
| Scale = 0.1 | 全宽或全高的 10% |
| Scale = 0.5 | 全宽或全高的 50% |
| Scale = 0.95 | 全宽或全高的 95% |
请记住,您的游戏将在不同宽高的屏幕上进行。例如,手机屏幕可能比 PC 或主机屏幕略宽(且略短)。Scale 是将对象定位在视图中心的最佳选择,在不同的屏幕上它将始终保持在中心。
Offset 属性
每组中的第二个属性称为 Offset。此属性不是按父项大小的百分比,而是按像素来移动元素的。如果要将 GUI 元素放在靠近游戏视图边缘的位置,您可以使用此属性。
Offset 是将对象定位于视图边缘附近的最佳选择。使用此选项将确保对象在 PC、主机、平板电脑和手机上都保持在相同的基本屏幕位置。
锚点
如果您仔细看 GUI 对象的当前位置,您将注意到:它并非位于左右方向的正中心位置,即使将 Position → X → Scale 设置为 0.5 (50%) 也是如此。
这是因为对象具有默认锚点。锚点是对象上用于与您设置的屏幕位置对齐的特定点。想象锚点如一根针穿过一张纸 — 针可以穿过纸上的任何位置,并且 MiniStuido 会使该针与您为对象设置的 Position 值保持一致。
在游戏编辑器窗口中,锚点由对象(在选中它时)上的小正方形轮廓显示。在创建新 GUI 对象时,锚点默认在其左上角 — 这就是为什么对象上的该点与之前设置的 X 和 Y 位置值保持一致。
锚点基于的 X 和 Y 值是对象大小的百分比:0 等于 0%,1 等于 100%。
