在 GUI 中使用图像
在 界面Gui 指南中,开发者学习了GUI的基础知识、如何为所有进入自己游戏的玩家创建 GUI 画布,以及如何在屏幕上放置一个 UITextLabel 的GUI 对象并对其大小进行调整。如果开发者还没有完整阅读过 界面Gui 指南,请先阅读该指南!
接下来我们将详细展开这些概念并探索如何在 GUI 区域插入图像。这对于在屏幕上展示图标、标识、背景图像以及其他酷炫的设计是一个绝佳途径!
向一个 GUI 中添加图像
将一张图像添加到 GUI 的过程与添加一个文本标签非常相似。
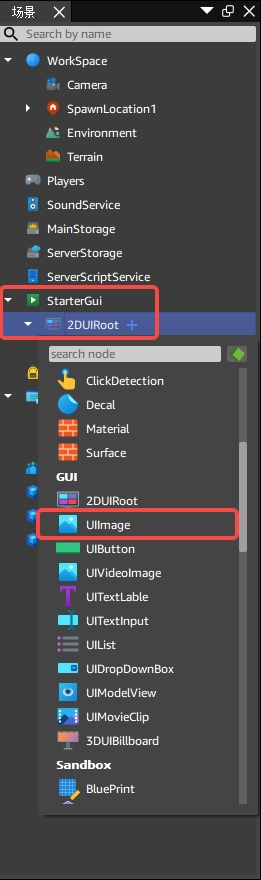
在场景管理器窗口中找到
StarterGui对象,并添加一个2DUIRoot节点,在2DUIRoot节点下插入一个UIImage对象。记住,开发者可以通过在搜索字段中输入对象名称的前几个字母来快速查找。
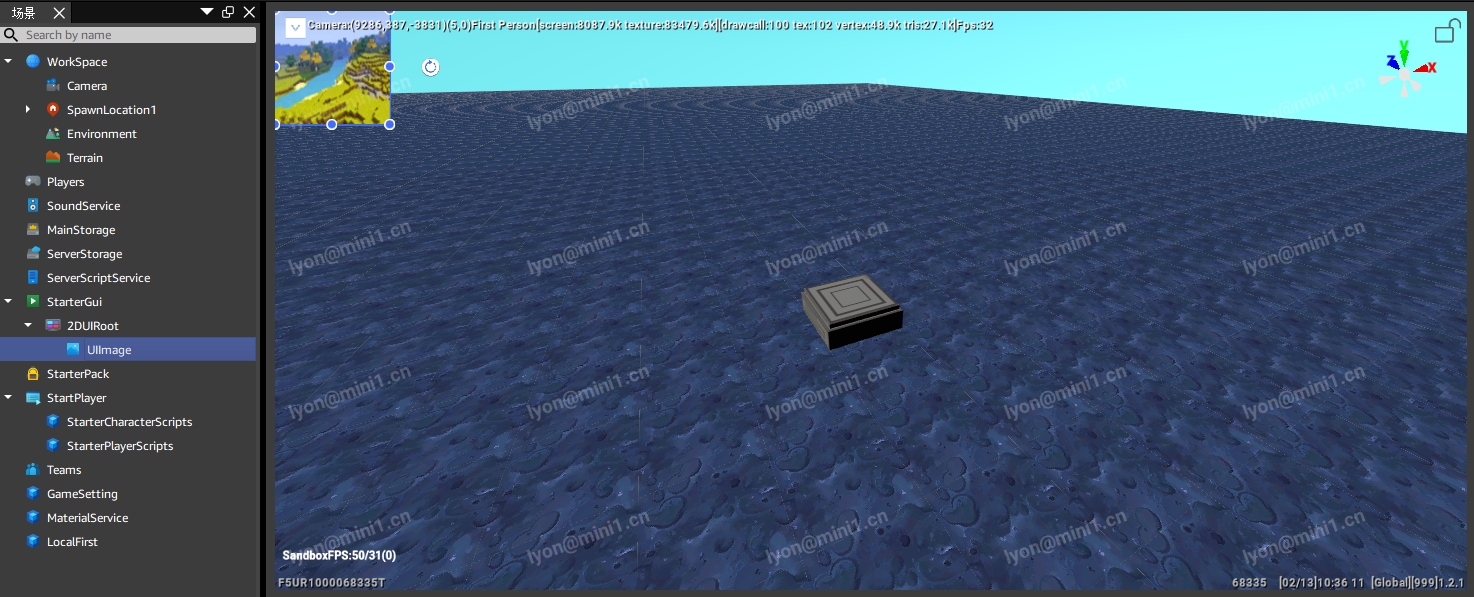
这一操作会在游戏视图的左上角添加一个默认的系统图像标签。

上传一张图像
有了这个空白图像标签,事情就基本上搞定了一半。但我们还需要在屏幕上放置一个真实的图像,现在就开始上传吧。
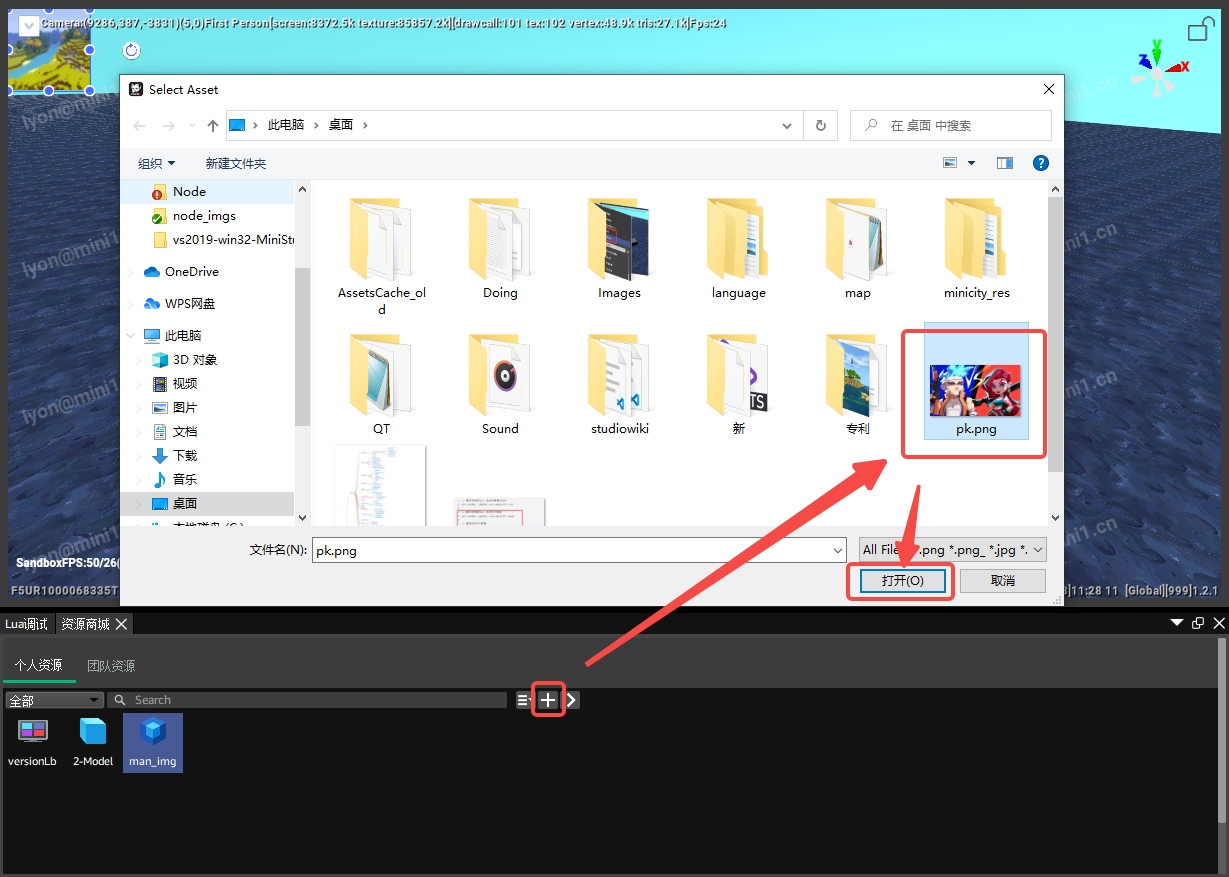
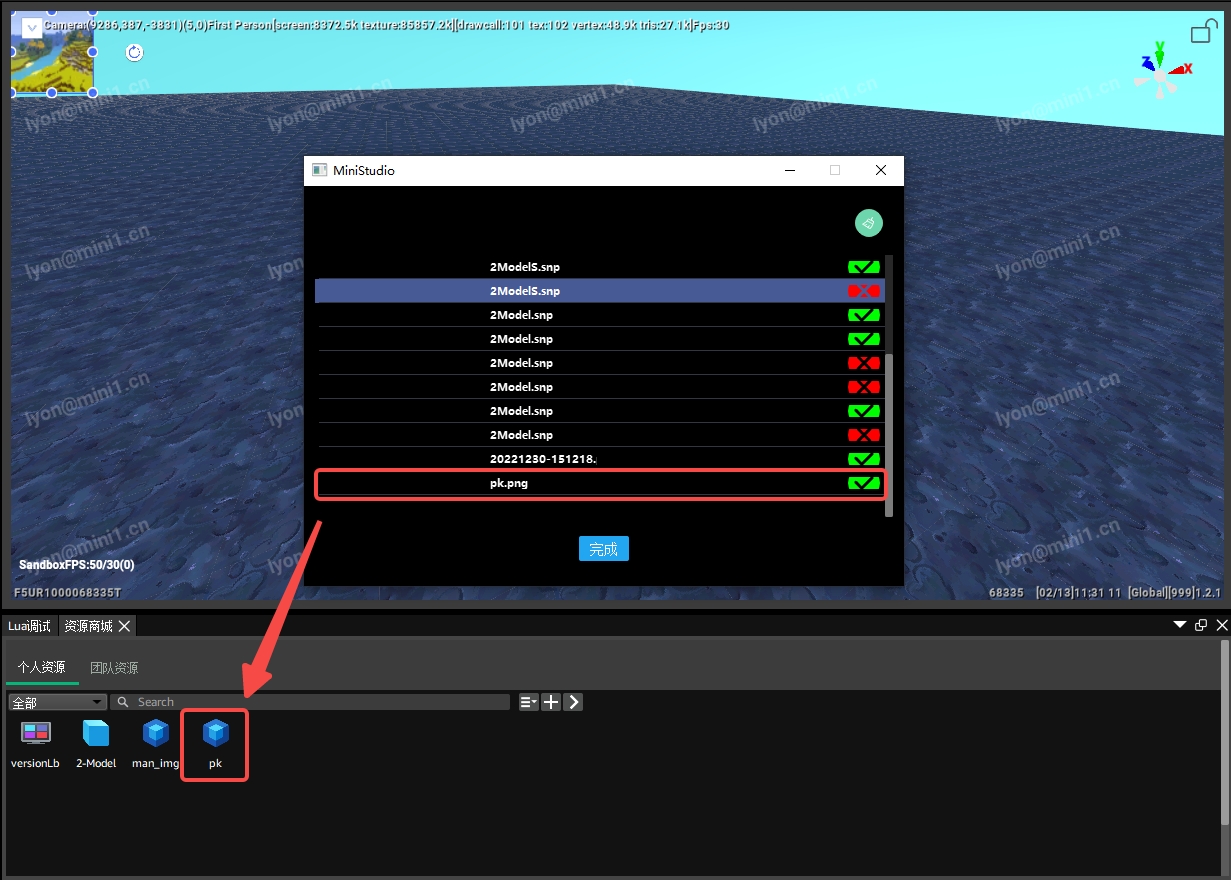
1. 在资源商城窗口中选择 + 按钮,在弹出窗口中点击添加图像,在电脑上找到并选中一张自己想要上传的图像。

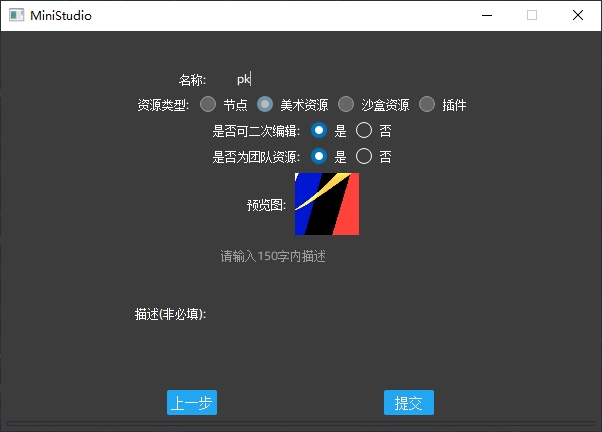
2. 在studio弹窗中编辑美术资源上传信息

3. 图像上传成功后,可以到资源商城的个人资源目录下查看该图像,鼠标右击该图像资源,在下拉框中选取copyid拿到资源id(后面配置UIImage对象资源路径会用到)

自定义图像
1. 在场景管理窗口中选择新创建的 UIImage 对象。
2. 在属性窗口的 图像区域内,点击 Icon 属性。修改为资源商城获取的资源id。配置完成后,就能看到 UIImage 对象已更新为所选图像啦!
![]()
如果想在菜单界面或类似的彩色背景界面上放置图像,开发者可以在图像编辑程序中对图像可见部分周围的像素进行透明化处理,这样背景或后面其他的游戏对象就能显示出来。
更改标签属性
目前图像已经上传并应用于 UIImage 对象,但我们还可以更改一些属性让它看起来更好!
如果属性窗口中的 数据区域没有展开的话,则将其展开。
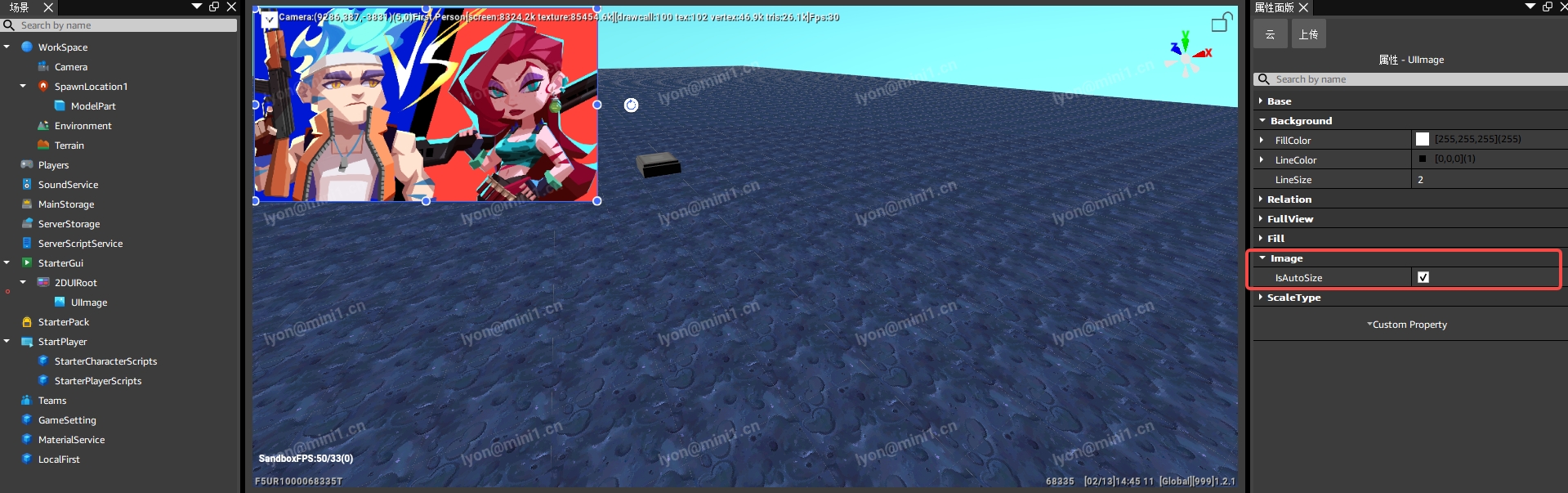
1. 在 Image 属性栏下,勾选 IsAutoSize ,这样图片就显示自己原有尺寸(size=(512,288))。

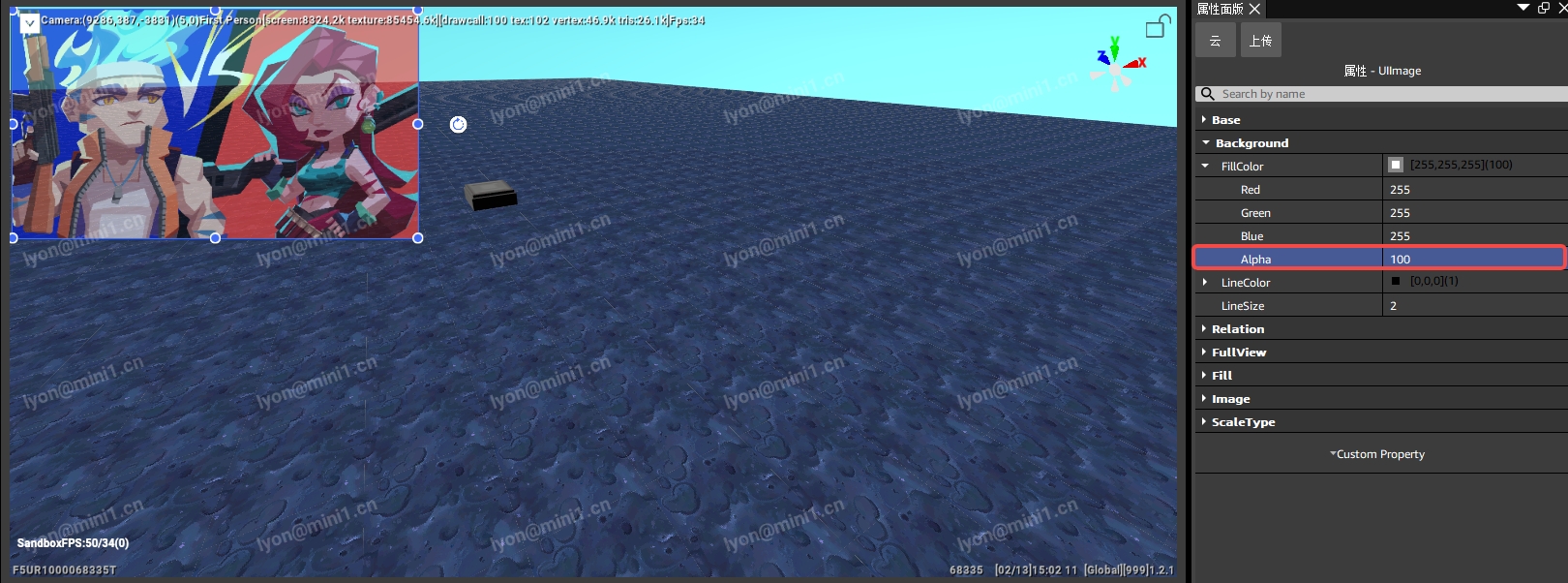
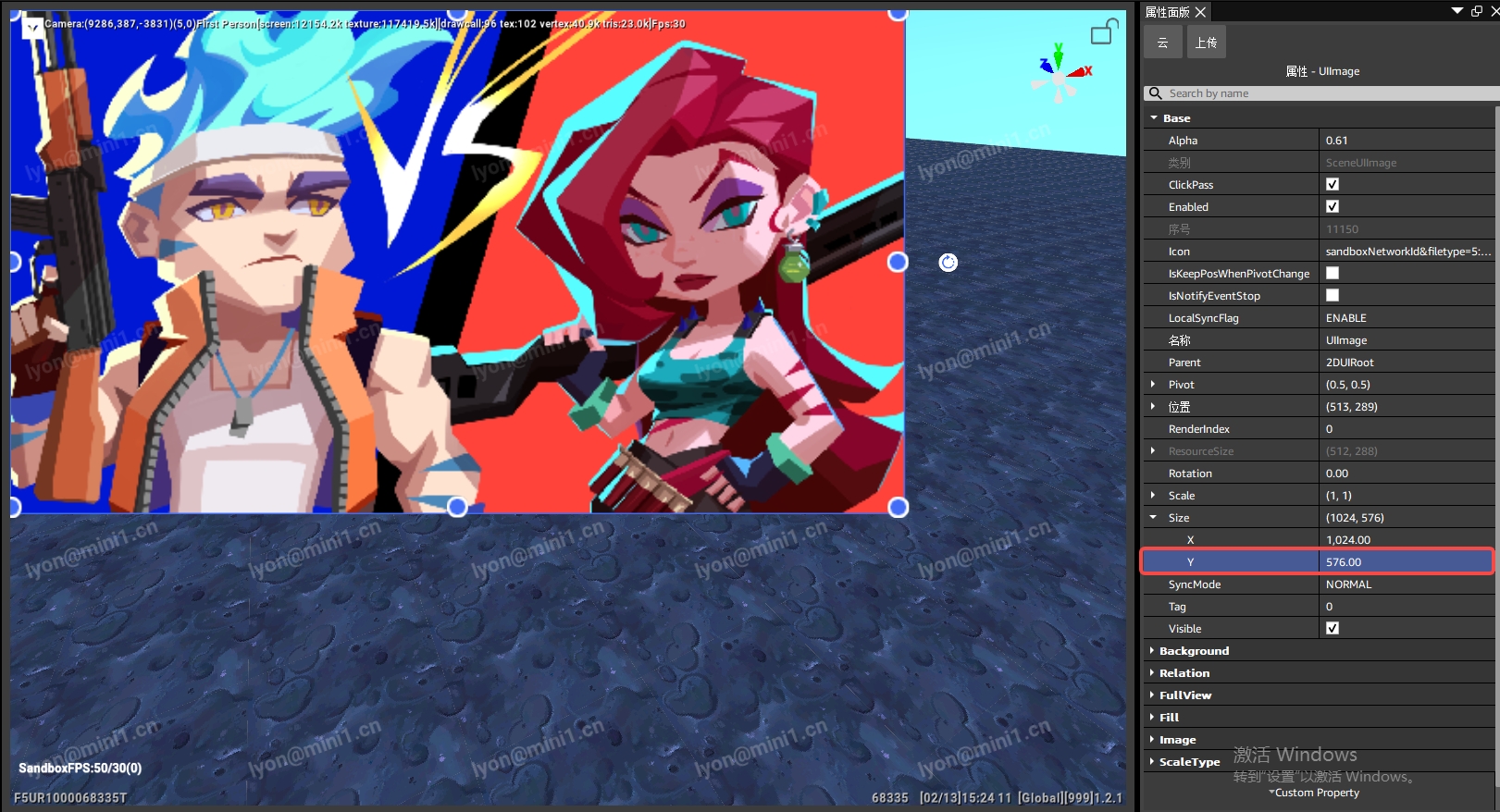
2. 在 Background 属性栏下,展开 FillColor , Alpha 值中输入 100,这样图像标签的背景就会半透明化,图像背景后的所有内容都会半显现出来。

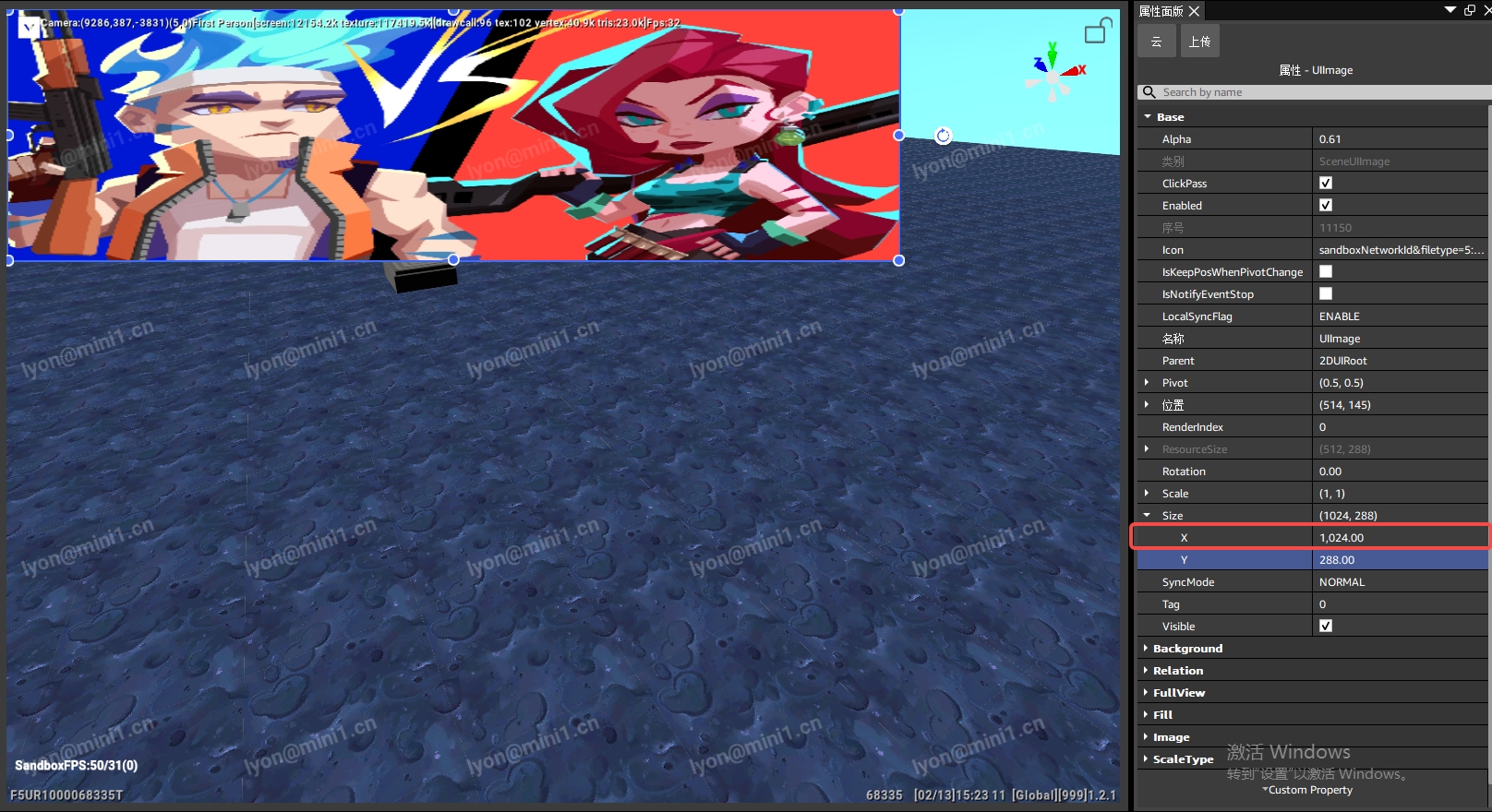
3. 开发者可以通过 Size 属性设置图像标签的大小(IsAutoSize 未勾选才可修改生效)。首先,将 Size → X 更改为 1024。

4. 同样地,将 Size → Y 也更改为 576,以保持图像比例不变。

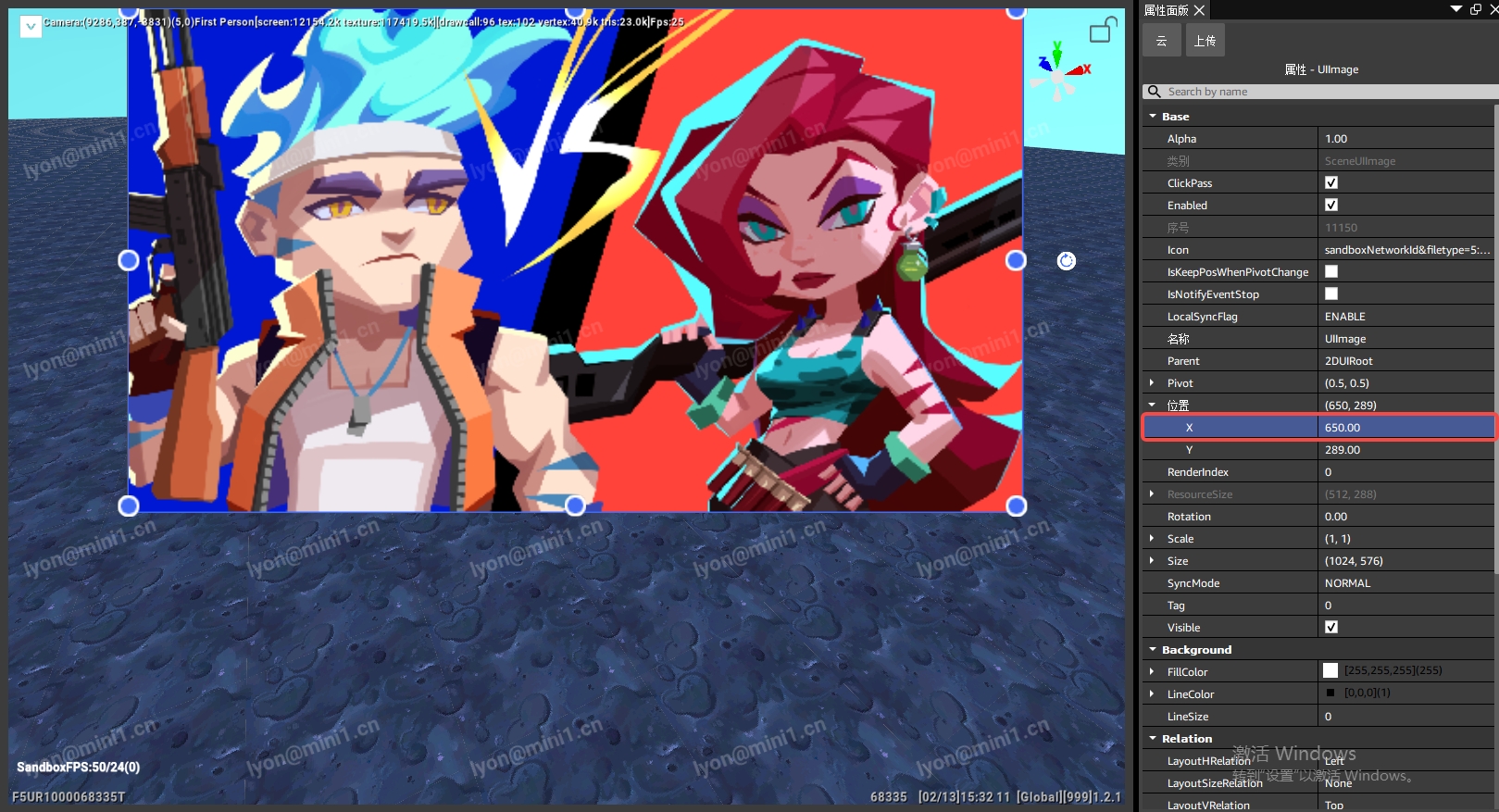
5. 开发者还可以通过 **Position(位置)**属性来设置图像标签的位置。首先,将 Position(位置) → X 更改为 650。

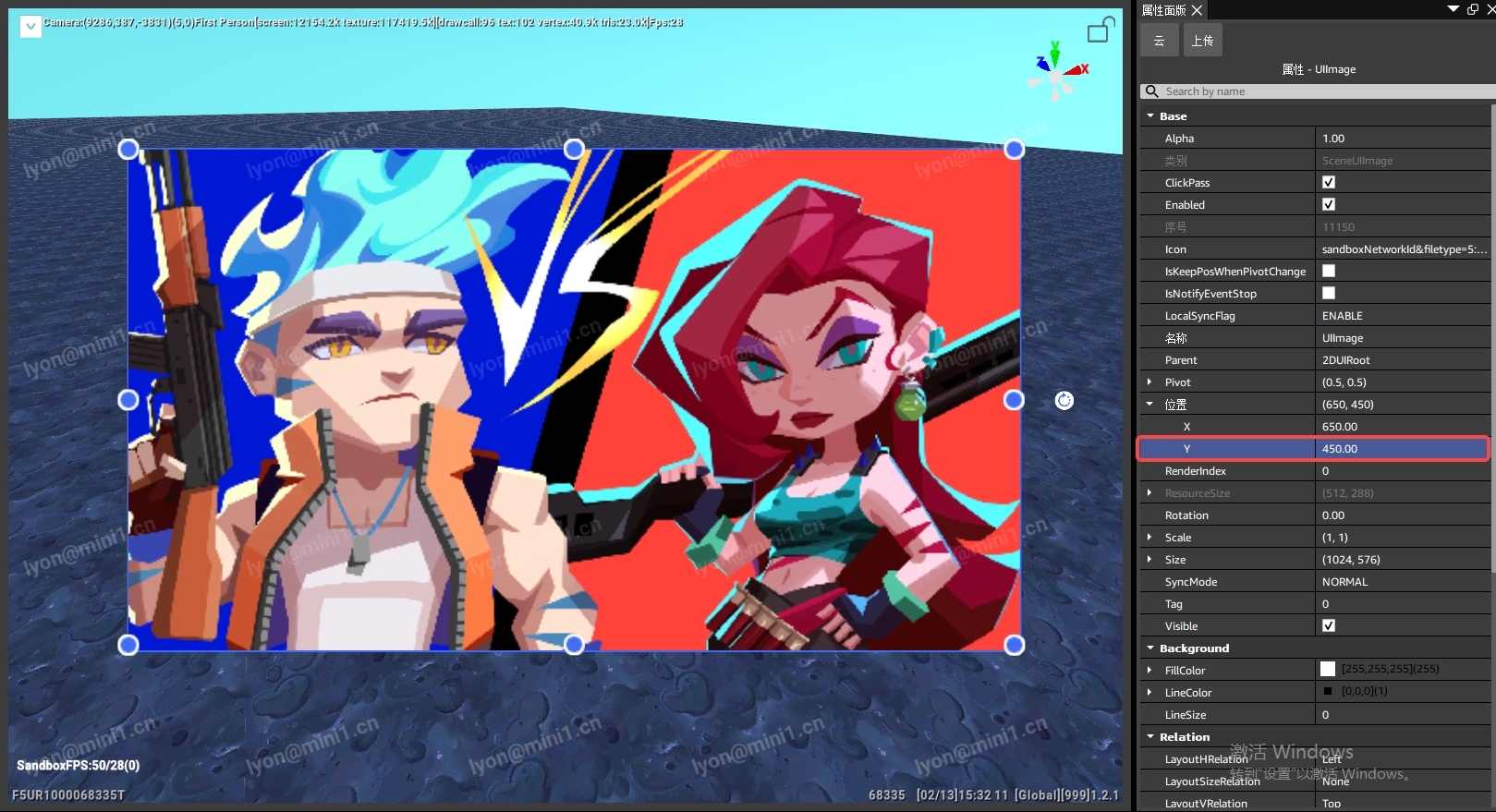
6. 再将 Position(位置) → Y 更改至 450来使标签略微下移。

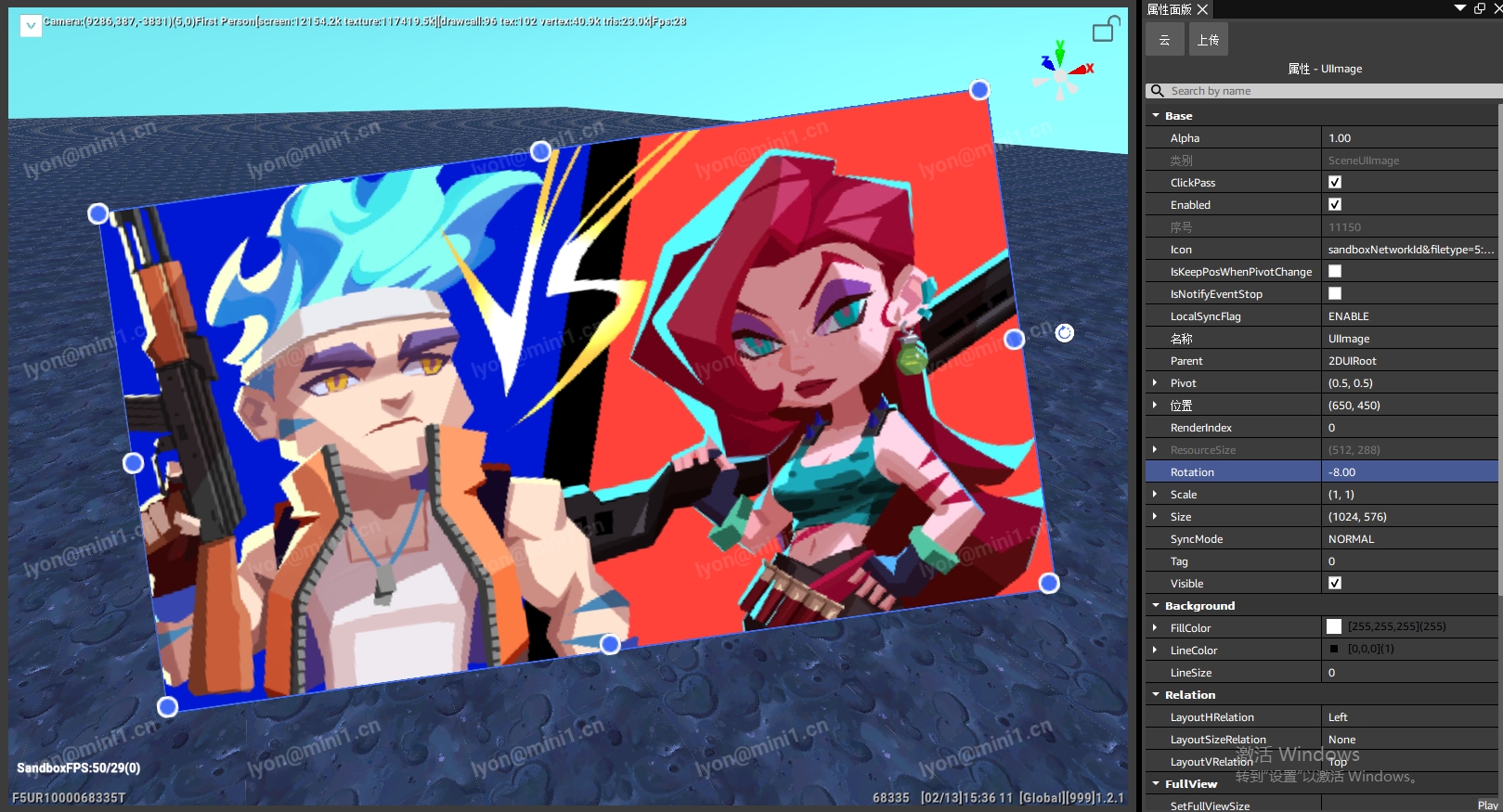
7. 最后,将 **Rotation(旋转)**值设置为 -8,使标签向逆时针方向稍微旋转一些。

在 GUI 中进行图像分层
太棒了!现在开发者已经知道了如何将图像上传至 迷你世界 Studio 并将它们放置到屏幕上。不过当开发者想要添加多个图像时,可能就需要考虑分层了。
在 GUI 区域进行对象分层就像是在一张纸上贴多个贴纸。如果开发者将一个贴纸贴在另一个贴纸上,那该贴纸将会遮住后面的贴纸。但有时开发者可能会想以不同的方式来排列这些贴纸,比如把后面的贴纸移到最前面。
一、创建第二个图像标签
让我们将另一个图像放置到屏幕上以便展示如何进行分层操作。
1. 向 Gui 添加一个新的 UIImage 对象。
2. 在管理器窗口中选择新的图像标签。
注意,该图像标签将与开发者创建的第一个图像标签同名 (“
UIImage”),因此需在3D游戏视图中寻找带有蓝色轮廓的标签,来确保选择无误。
3. 单击标签的 Image 属性,并将资源商城的 miniworld.jpg 图像的资源id设置到该属性上(单击资源商城“+”按钮,选择桌面图像miniworld.jpg上传,上传成功后,从资源商城找到该图像,右键展开下拉框,选择copyid获取资源id)。
完成图像上传后,应该看到如下结果:

二、更改分层顺序
新的图像标签被放置在第一个图像标签的后面。如果开发者不喜欢这种排列方式,可以通过更改其 RenderIndex(索引) 来将此对象移动到前面。
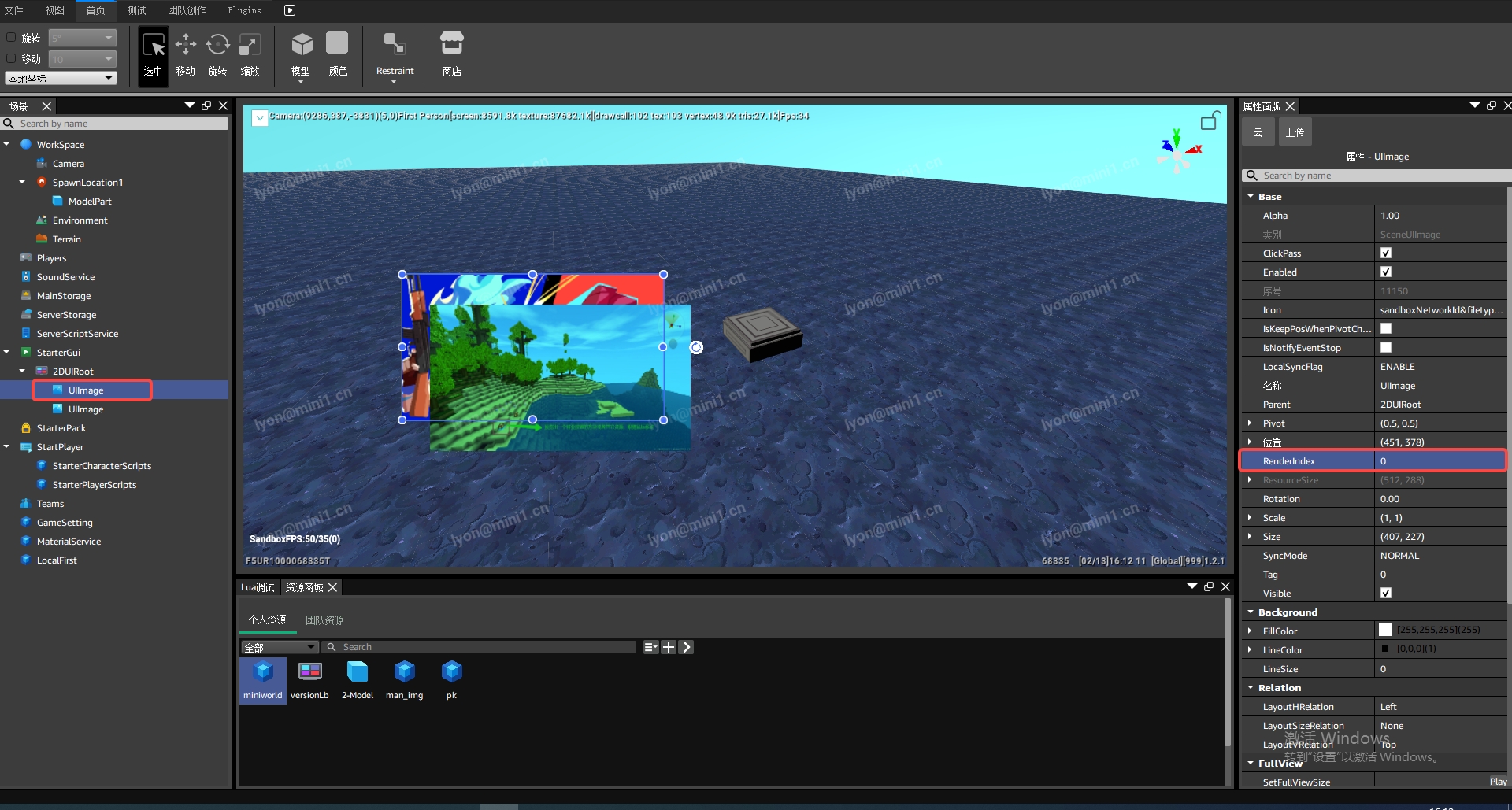
1. 确保选中带有蓝色轮廓的图像标签。在属性窗口中的 Base(基础属性) 区域底部找到 RenderIndex 属性。

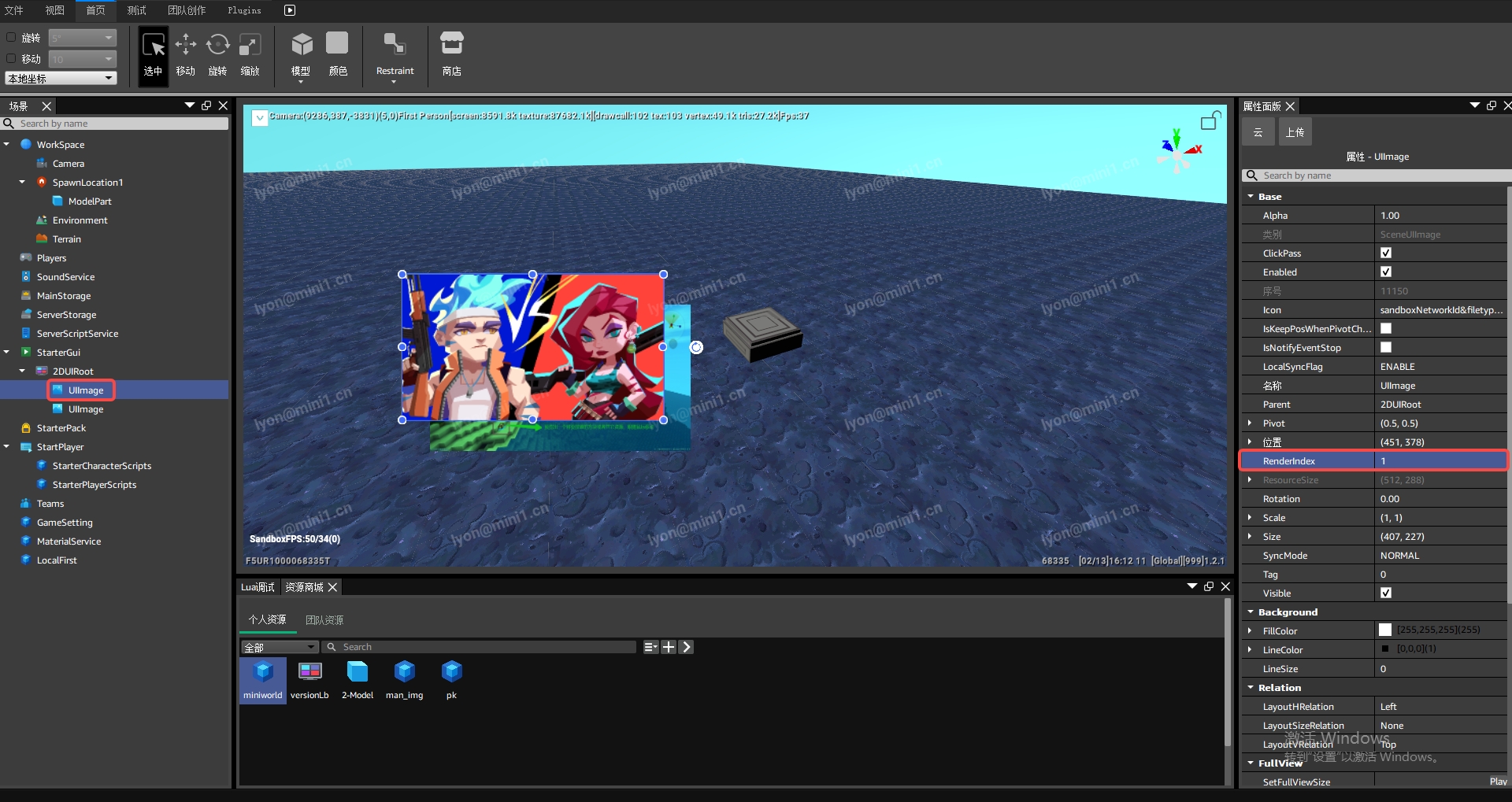
2. 将数值更改为 1。RenderIndex 值较高的对象将被推至对应值较低的对象之前。

由于第一个标签(图标)的 RenderIndex 为 0,我们将蓝色轮廓的值设置为 1或者更高值 来将其推到前面。
RenderIndex值最低可设为0,但最高值没有上限。我们建议每一层以10递增。例如,将第一个对象的值设置为10,第二个对象设置为20,第三个对象设置为30,依此类推。这样做是因为后期开发者可能需要对自己的布局进行变更并在已有的对象之间新增对象。这样就能将一个新对象的RenderIndex值设置为任意两个相邻对象之间的RenderIndex值,不用再 重新排列布局中的每个对象。
现在开发者已经明白如何在自己的游戏中创建图像标签、上传自己的图像到 迷你世界 Studio、在 GUI 画布上放置标签以及通过 RenderIndex(索引)对图像标签进行分层了。
