文本的使用
创建文本标签
各种内容都可添加至屏幕 GUI。我们先从基本的文本标签开始。
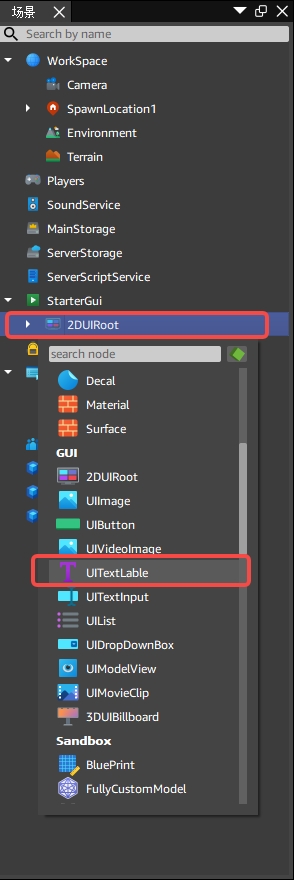
- 在 场景 窗口中将鼠标悬停在作为
StarterGui子项的新2DUIRoot对象上,并单击其圆圈⊕按钮。

在弹出菜单中找到
UITextLabel并选择它。请注意,通过在 “Search object(搜索对象)”输入字段中键入对象名称的前几个字母,可以更轻松地找到该对象。这将在游戏视图的左上角添加一个非常基本的文本标签。

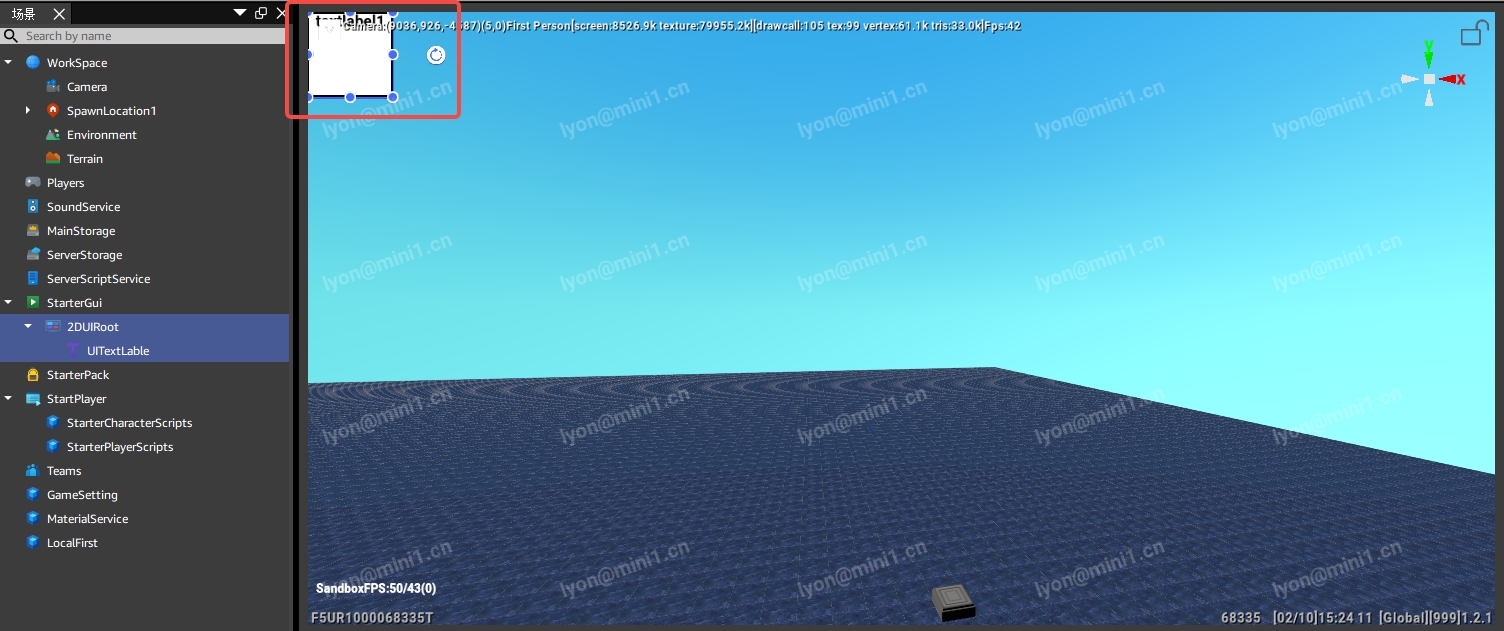
这些步骤创建的新文本标签将作为
StarterGui的子项2DUIRoot的子项。由于这些对象都不存在于3D工作区中,因此您无法像选择常规部件一样使用Select(选择)工具选择它们。要选择任何这些与GUI相关的对象,您必须在创建它们的场景窗口树中进行选择。
自定义标签
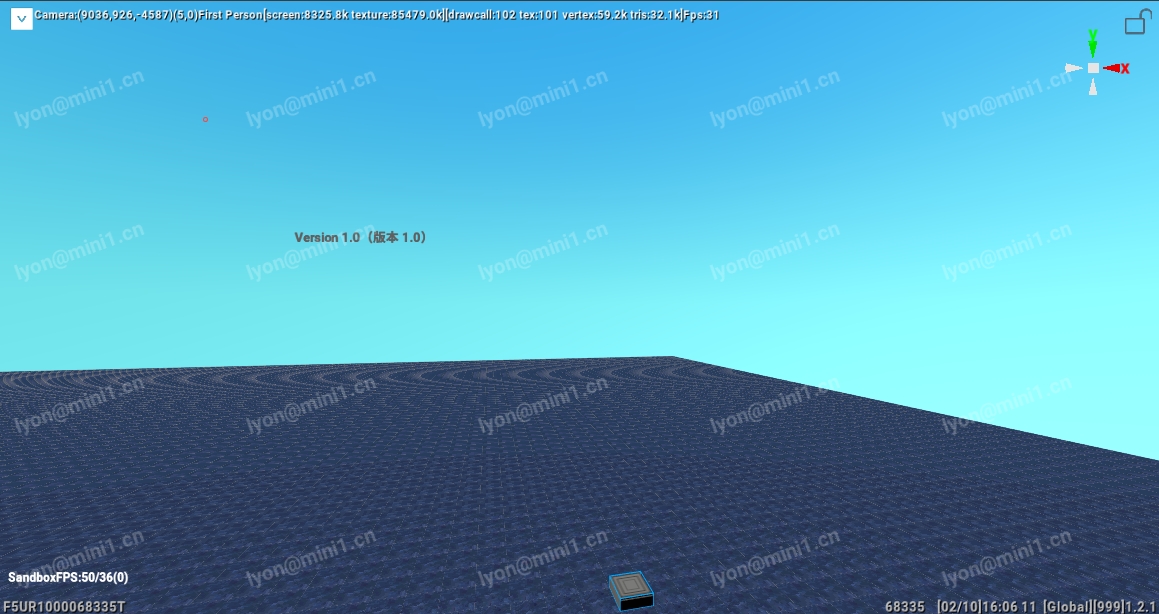
现在我们在屏幕中有了一个文本标签,但是一个写了 Label 的白色框用处不大。让我们将其改为一个显示“版本号”的 GUI,这是通常出现在菜单/简介屏幕上的显示元素,用于显示游戏的当前版本。
1. 在 场景 窗口中,选择新的 UITextLabel 对象。
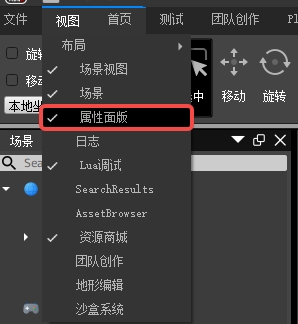
2. 通过选择 View(视图) 选项卡并单击 Properties(属性) 按钮,打开 Properties(属性) 窗口。

3. 对于 Font 属性(位于 Text(文本) 部分中),单击字体名称的右侧并从下拉菜单中选择 Highway。
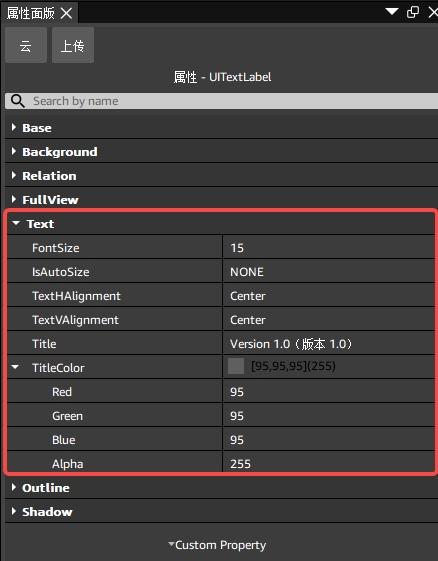
4. 在 Text 属性栏中,设置字号、文本内容、显示布局。

- 在
FontSize属性字段中,键入15。 - 在
TextVAlignment属性字段中,单击右侧并从下拉菜单中选择 Center。 - 在
Title属性字段中,键入如Version 1.0(版本 1.0)的新名称。 - 现在展开
TitleColor部分(如果它尚未展开)。- 对于
Red值,输入类似于95的新值。 - 对于
Green值,输入类似于95的新值。 - 对于
Blue值,输入类似于95的新值。
- 对于
很不错!
GUI对象现在看起来好多了!如果希望更具创意,可尝试更改如Base属性栏和Background属性栏的属性。
在屏幕 GUI 中定位项目
现在屏幕上有了一个基本的文本对象,让我们将其移动到新的位置。迷你世界 Studio 中的每个 2D 对象都具有 Position 属性,可用于根据其父对象确定将它绘制于何处。此位置由 X 和 Y 坐标设置,其中 X 是水平位置,Y 是垂直位置。
在首次创建时,所有 2D 对象都从屏幕左上角 0 的 X 和 Y 位置开始,但是如何移动它? 让我们来看一下文本标签的 Position 属性并了解如何移动!
1. 如果未选择 UITextLabel 对象,请在管理器窗口中单击它。
2. 找到 位置 属性并单击小箭头展开它。
3. 现在,直接展开其下方的 X 和 Y 分支。请注意,每个分支都具有唯一的 Scale(缩放) 和 Offset(偏移) 属性 — 可使用这些值为屏幕 GUI 中的文本标签定位。
4. 查看调整好后的效果